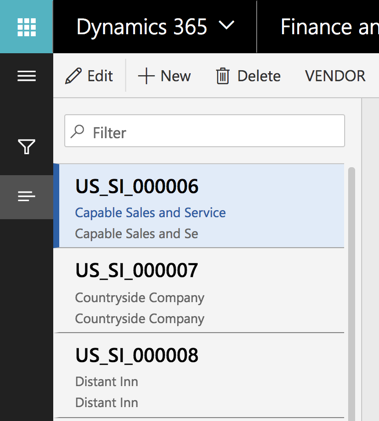
Platform 20 Brings Significant UI Changes to Dynamics 365 Finance and Operations
Platform 20 was recently released and includes a number of noticeable changes to the User Interface; this article will highlight some of the significant changes. Overall, these changes are a … Continue reading Platform 20 Brings Significant UI Changes to Dynamics 365 Finance and Operations